Замыкания
JavaScript простым языком

Что же такое замыкание? Если говорить простыми словами, то это просто функция в функции. Вот и всё. Да-да. Вот так просто. Это функция, которая находится внутри другой функции.
Начнем сразу же с примеров, т.к. на них будет разобраться намного проще.
Такая вот незамысловатая конструкция: у нас имеется функция hi, которая возвращает другую функцию.
Получается, что если вызвать функцию hi, то может показаться, что ничего не произошло, так как в консоль не будет выведено слово Привет:
Так как функция hi возвращает новую функцию, то нам нужно её вызвать, перед этим, для наглядности запишем её в константу и вызовем:
Только после этой манипуляции мы сможем визуально увидеть результат.
Итак, первым шагом мы разобрались, что функция hi в результате своего выполнения возвращает новую функцию. Но пока что совсем непонятно зачем это нужно.
Давай разбираться зачем это нужно.
В нашу функцию hi добавим параметр (аргумент), в него запишем имя человека, а в функцию, которая сейчас выводит нам слово Привет в консоль добавим это имя. В итоге получим такой код:
Теперь заставим всё это работать:
Стоит отметить, что имя мы передавали только в функцию hi, однако, та функция, которую возвращает функция hi так же имеет доступ к этому имени и спокойно может его использовать. На самом деле это и есть замыкание. Возвращаемая функция замыкает в себе значение переменной name.
Для большего понимания поправим немного код:
Как видишь, мы передаем имена только в нашу функцию hi, и эти имена замыкаются в возвращаемых функциях.
Создание ссылок для соц. сетей
Может быть еще не совсем понятно, поэтому давай сделаем более близкий к практике пример использующий замыкания.
Давай сделаем с тобой некий генератор ссылок для социальных сетей.
Итак, сначала разберём все в этом генераторе, а потом разберёмся как им пользоваться.
В функцию createSocLink мы передаём параметр socialNetwork, который должен представлять собой ссылку на какую-либо социальную сеть, т.е. должен иметь вид, к примеру:
vk.com
instagram.com
facebook.com
Эта функция возвращает нам другую функцию, которая также ждёт параметра, указывающего на никнейм пользователя в указанной социальной сети. Т.е. когда мы будем вызывать ту функцию, которую нам вернёт функция createSocLink мы должны будем передать в неё параметр с указанием никнейма.
Итак, пробуем всё это запустить.
Так как функция createSocLink вернёт нам новую функцию, то запишем её в константу:
Теперь в createVkLink у нас лежит функция, которая умеет делать ссылки для социальной сети Вконтакте. Теперь вызовем эту функцию и не забудем передать в неё аргумент, который должен указывать на никнейм пользователя:
Как видишь, мы создали ссылку на страницу создателя Вконтакте Павла Дурова.
Теперь давай создадим ссылки с помощью генератора на другие соц. сети и ты увидишь, в чём прелесть замыканий:
Мы получили 3 новых функции:
createVkLink– создаём ссылки на страницы пользователей во Вконтакте;createInstagramLink– создаём ссылки на страницы пользователей в Instagram;createFacebookLink– создаём ссылки на страницы пользователей в Facebook.
Попробуем их в работе:
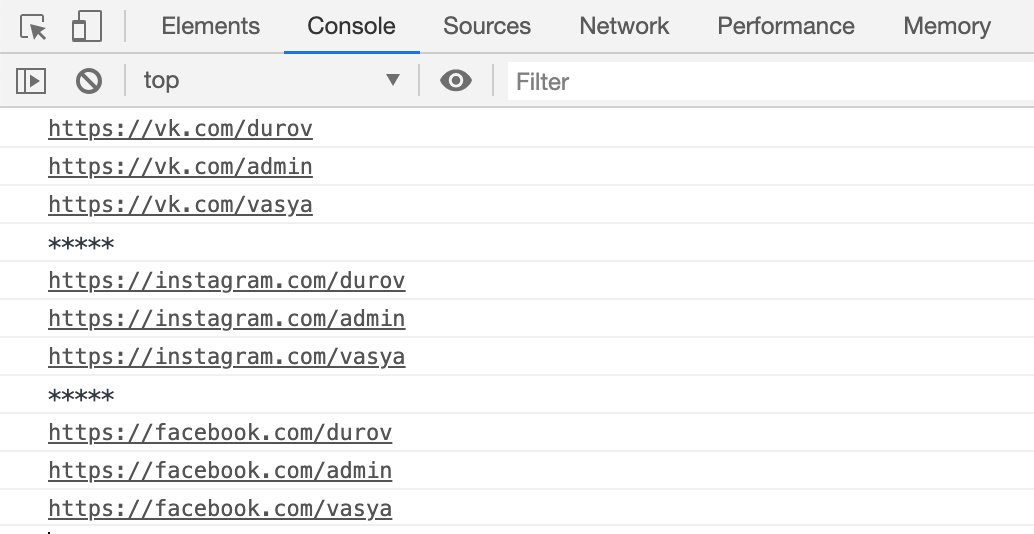
Получаем результат:

Ссылки прекрасно сгенерировались. Благодаря замыканию, мы получили список из 3-х генераторов ссылок:
И каждый генератор теперь может генерировать сколько угодно ссылок, при этом, в него нужно передавать только никнейм пользователя, а сам адрес социальной сети будет браться из замыкания.
Домашнее задание
Создать функцию calc используя замыкания, которую можно использовать следующим образом:
Last updated