Объекты. Свойства.
JavaScript простым языком

В предыдущих уроках мы рассматривали примитивные типы (исключением являются массивы). Эти типы важны и нужны, но так как язык JavaScript является объектно-ориентированным (ООП), и в нём часто используются ООП подходы, то не знать об объектах и не уметь ими пользоваться – огромный пробел в знаниях.
Объект – это сложная сущность, которая может хранить в себе целый набор различных данных, состоящих из примитивных значений, массивов и функций.
Как создать объект?
Есть несколько способов создать переменную, в которой будет храниться объект. Если нам нужно создать пустой (чистый) объект, то есть 2 варианта:
const cat = new Object();const cat = {};
Синтаксис 1-го варианта называется конструктором объекта, 2-го – литералом объекта (или литеральной нотацией).
Каким вариантом пользоваться? Чаще всего в реальных проектах ты сможешь увидеть 2-й вариант, т.е. const cat = {};
Какие же преимущества есть у объекта? Представим, что мы желаем записать информацию о твоём котике Ваське. К примеру нам нужна следующая информация: кличка, возраст, цвет и вес.
Как бы ты сейчас стал записывать в коде эти данные? Скорее всего, примерно так:
Для того, чтобы записать информацию о котике, мы создали целых 4 переменных. А представь, если тебе нужно будет заполнить данные о каком-то сложном объекте, к примеру об автомобиле, который имеет огромную гору различных характеристик. Создавать 100500 переменных – это очень плохо, как минимум потому, что ты запутаешься в этих переменных очень быстро.
Если ты думаешь, что не запутаешься, то представь, что тебе нужно заполнить информацию о трёх автомобилях, когда для каждого нужно прописать по 50характеристик! Таким методом, на 3 автомобиля у тебя получится 150переменных.
А теперь давай представим, что у тебя есть возможность вместо 150переменных использовать только 3. Как тебе такой вариант? Я думаю, что куда лучше и проще.
Вернемся к котику. Создаем объект для нашего котика:
Вуаля, вместо 4-х переменных получили всего одну с именем cat. Теперь для того, чтобы вытащить какое-то значение из объекта, нужно всего лишь обратится к нужному полю в объекте. Например, мы хотим получить цвет котика из этого объекта:
Нужно написать название объекта и через точку указать нужное поле.
Свойства объекта
На самом деле то, что выше я называл полями в объекте называется свойствами. В свойстве могут храниться любые примитивные данные (строки, числа, булевы значения) и другие объекты (массивы в JavaScript – тоже имеют тип Object) .
Свойства определяются по данному сценарию: внутри фигурных скобок {...}, мы должны сначала написать название свойства и, затем, через двоеточие :указать значение этого свойства:
Как видишь, мы можем записать в свойство объекта любой валидный тип данных, хоть примитивы, хоть массивы, хоть другие объекты.
Свойства в обязательном порядке разделяются друг от друга запятой.
Хочу обратить твоё внимание на то, что имя свойства внутри объекта можно определять как в кавычках, так и без них.
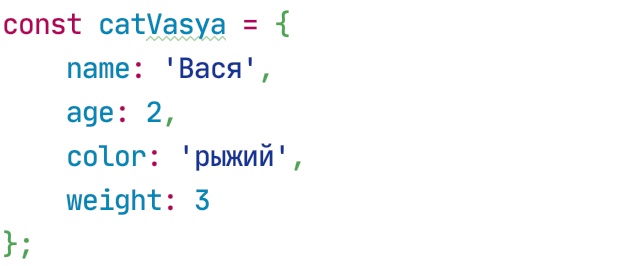
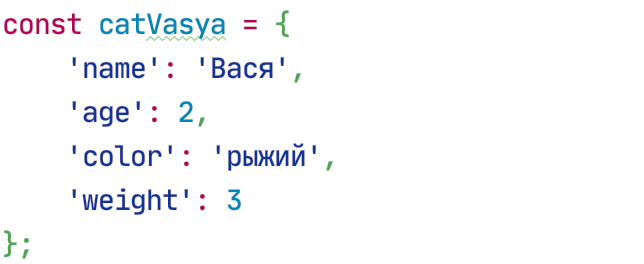
Взгляни на эти примеры:


В примерах приведён один и тот же объект, но с разным подходом в определении имени свойств. Какой правильный?
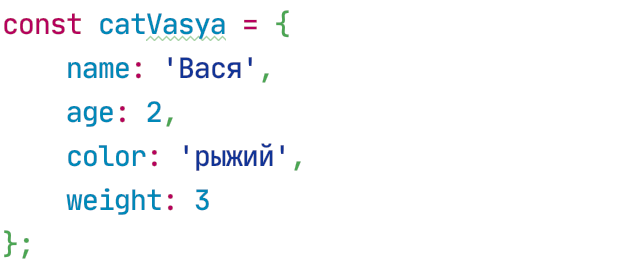
В данном случае, правильным будет использование объекта, где свойства определены без кавычек:

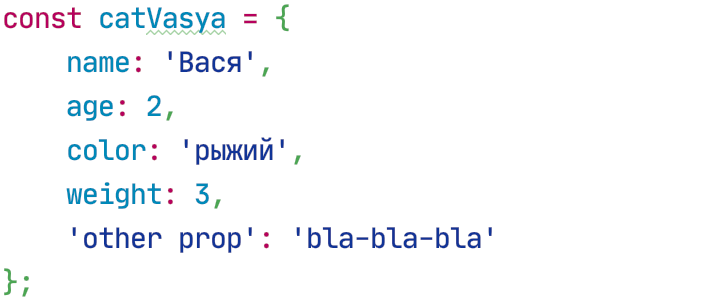
Почему? Все просто. Кавычки стоит использовать только тогда, когда ты хочешь задать необычное название для свойства. Например:

Я добавил котику свойство с именем other prop , при этом я отошёл от хороших практик JavaScript и не использовал стиль camelCase, а просто разделил эти слова пробелом. Самое интересное, что не будет никакой ошибки, если такое имя свойства указать в кавычках. Но, если их убрать, то, конечно же, все сломается и объект будет определен некорректно.
При этом, если сейчас обратиться к новому свойству через символ точки:
Мы получим ошибку по той простой причине, что JavaScript просто не поймёт, что ты хотел обратиться к этому свойству. Потому что для JavaScript это будет выглядеть как то, что ты пытаешься обратиться к свойству объекта catVasya с именем other, затем ставишь пробел и пытаешься обратиться к переменной prop, которая не определена.
Поэтому, для того, чтобы обратиться к такому свойству нужно использовать следующий синтаксис:
Данный случай разобран только для примера. Никогда, слышишь!? Никогда не используй в названии свойств объекта символ пробела! Это очень-очень плохо!
Вычисляемые свойства
В объекте можно определить свойство, имя которого заранее неизвестно. Звучит страшно и непонятно, да? Но сейчас поясню.
Представь, что имя свойства заранее неизвестно по той причине, что оно откуда-то приходит позже, либо его вводит пользователь, но нам все-равно нужно его как-то добавить. Объекты в JavaScript позволяют это сделать.
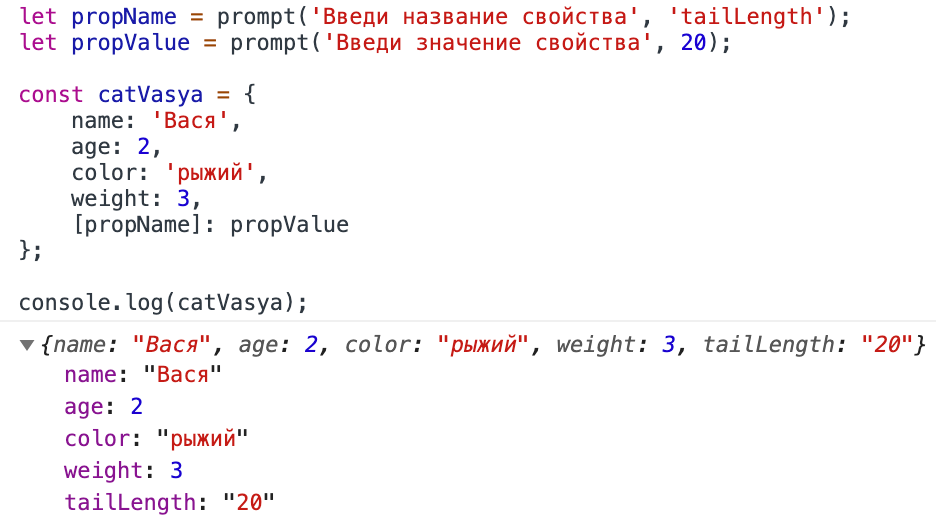
Давай будем просить пользователя вводить имя свойства и его значение:
Мы завели переменные с именами propName и propValue. Оператор prompt спросит у пользователя как назвать свойство и какое значение в него положить.
По умолчанию (если пользователь ничего не укажет), мы запишем свойство tailLength, что означает - длина хвоста и передадим в него значение 20.
Давай попробуем добавить данное свойство в объект. Для этого нужно при определении имени свойства обернуть переменную propName в квадратные скобки и тогда значение этой переменной будет указано как имя свойства объекта, а в само значение свойства нам нужно просто записать переменную propValue :

Надеюсь этот пример наглядно показывает, что добавить свойство с заранее неизвестным именем не так уж и сложно, как может показаться на первый взгляд.
Именование свойств объекта
Важным аспектом является именование свойств объекта. Есть правило, которое гласит о том, что имена свойств должны быть указаны как имена существительные. В нашем примере это: name – имя, age – возраст, color– цвет, weight – вес.
Здесь очень просто провести аналогию. Свойство любого реального объекта – это какое-либо описание этого объекта: цвет, возраст, рост, запах, вкус и т.д. Все это и всегда является именами существительными.
Но, ведь у объекта могут быть способности: передвигаться, говорить, летать и производить какие-то другие действия. Как быть с действиями?
Действия любых объектов, в переводе на язык программирования – это функции.
Но, о функциях внутри объекта – в следующем уроке.
Домашнее задание
Создать объект игрушка
Добавить этому объекту свойства имя и материал
Добавить в объект вычисляемое свойство, в котором будет содержаться цена на игрушку.
Last updated