Условные операторы: if и ?
JavaScript простым языком

Условные операторы нужны для того, чтобы выполнять какие-либо действия в зависимости от условий.
Для этого в JavaScript существует два оператора: if и ? (да-да именно вопросительный знак).
Оператор if (если)
Сразу же к примеру:
Поясню за prompt. Это функция, которую предоставляет JavaScript для того, чтобы взаимодействовать с пользователем.
При запуске этого кода, у тебя на экране появится окно с вопросом: Какой сейчас век?. И ниже, в этом же окне будет доступно поле для ввода ответа.

Введенный тобой ответ, автоматически запишется в переменную age, после нажатия кнопки OK. Кстати, чтобы ты не ввел в это поле: строку, число, да что угодно – prompt приведет это к типу String. Т.е, переменная age будет иметь тип String.
Дальше по коду у нас идет условный оператор if. Вся эта конструкция, на самом деле, очень проста. Два три упражнения и ты навсегда запомнишь, как работает этот оператор. Итак, разберем подробно:
Ты можешь видеть, что после оператора if идет выражение в скобках – это обязательное условие, чтобы оператор начал работать. В скобках мы указываем то выражение, которое хотим проверить на истинность (живой пример).
После скобок оператор if будет ожидать действие, которое нужно выполнить в том случае, если выражение в скобках будет истинным (читать про преобразование типов), т.е. выдаст нам логическое true. Здесь есть 2 варианта как написать это действие:
Разница между этими двумя – наличие или отсутствие фигурных скобок.
Первый вариант подразумевает, что при выполнении условия ты хочешь, чтобы выполнилась только одна команда. Любая последующая операция, в таком случае, будет выполняться всегда, вне зависимости от условия. Пример:
В данном случае, вторая функция alert будет выполняться всегда, вне зависимости от того, выполнилось условие age == 21или нет (живой пример).
Второй же вариант подразумевает то, что ты хочешь выполнить несколько операций при выполнении условия. Все эти операции ты должен поместить внутрь фигурных скобок:
Обе команды сработают только в том случае, когда условие будет выполнено.
Всегда и везде, рекомендую тебе использовать фигурные скобки, даже, если ты хочешь выполнить только одну команду. Использовать фигурные скобки считается лучшей практикой (best practice).
У оператора if имеется младший брат – оператор else.
Оператор else (иначе)
Этот оператор не может жить без своего старшего брата if, поэтому он используется всегда только вместе с ним. Вызвать else отдельно невозможно, да и вызов этот не несет в себе никакого смысла и логики.
Оператор else организует блок, внутрь которого можно засунуть те команды, которые должны выполниться в том случае, если условие, которое указано в скобках после оператора if не выполнилось. Не отходя от кассы, пример:
Получается, что если мы ответим неправильно и условие не выполнится, т.е. вернет нам логическое false, то отработает блок else и у тебя на экране появится окно с сообщением: "Неверно! Ты ответил неправильно!" (живой пример).
Еще один момент – иногда нужно проверить несколько условий сразу. Для этого можно использовать блок else if. Пример:
Когда используется блок else if все условия проверяются поочередно друг за другом сверху вниз. Если какое-либо условие выполняется, то все дальнейшие условия игнорируются (живой пример).
Оператор ‘?’
Этот оператор называют тернарным (состоящим из трёх частей). Это единственный оператор, который имеет 3 операнда.
Зачем нам нужен этот оператор? Представь ситуацию, тебе нужно записать значение в переменную, но это значение зависит от условий.
Используя условный оператор if мы можем это сделать так:
ЕСЛИ (if) температура больше, либо равна нулю, то в переменную weather мы записываем значение true, ИНАЧЕ (else) записываем в нее значение false.
Не кажется ли тебе, что достаточно много кода ради такого простого действия?!
Потому и был придуман тернарный оператор?.
Ведь если использовать его, получится намного короче:
Первым операндом оператора ? является условие, которое мы проверяем. Затем ставится сам оператор ?, после него пишем то, что хотим присвоить в переменную weather в случае выполнения условия, а после : пишем то, что хотим присвоить в случае, если условие не выполнилось.
Разберем подробнее эту строку:
Следует читать и понимать эту строку так: ЕСЛИtemperature >= 0, ТО в переменную weather мы записываем значение 'больше 0', ИНАЧЕ записываем значение 'меньше 0' (живой пример).
Я выделил жирным 3 момента. При разборе таких выражений читай их именно так. Перед условием проговаривай слово ЕСЛИ, тернарный оператор ? заменяй на слово ТО, а знак : заменяй на слово ИНАЧЕ. Если запомнишь, то будешь без труда понимать данную конструкцию.
Согласись, так код выглядит намного лучше.
Проверять несколько условий сразу можно не только с помощью оператора if, но и при помощи тернарного оператора ?. Усовершенствуем пример выше:
Наверное, выглядит немного страшно (живой пример). Но, поверь, здесь опять нет ничего страшного. Хотя, признаюсь, когда я только начинал постигать JavaScript, то эта конструкция вселяла в меня ужас, так как мне казалось, что в этом очень просто запутаться. Но, как оказалось, все намного проще.
Здесь мы использовали тернарный оператор аж целых 3 раза. Сейчас объясню, как это работает с множественными условиями.
Данным кодом мы говорим JavaScript-у: если переменная (temperature > 0) , то присвой в переменную weatherзначение 'больше 0'. Если это не так, то проверь условие (temperature == 0) и если оно истинно, то присвой в переменную weather значение 'равна 0'. Если и это условие не проходит, то мы просим JavaScript проверить следующее условие (temperature < 0) , и в случае его выполнения присвоить значение 'меньше 0'. Ну, а если все условия проверены, и ни одно не оказалось истинным, мы просим, чтобы JavaScript записал в переменную weather значение 'Ты точно ввел только цифры? 😁'.
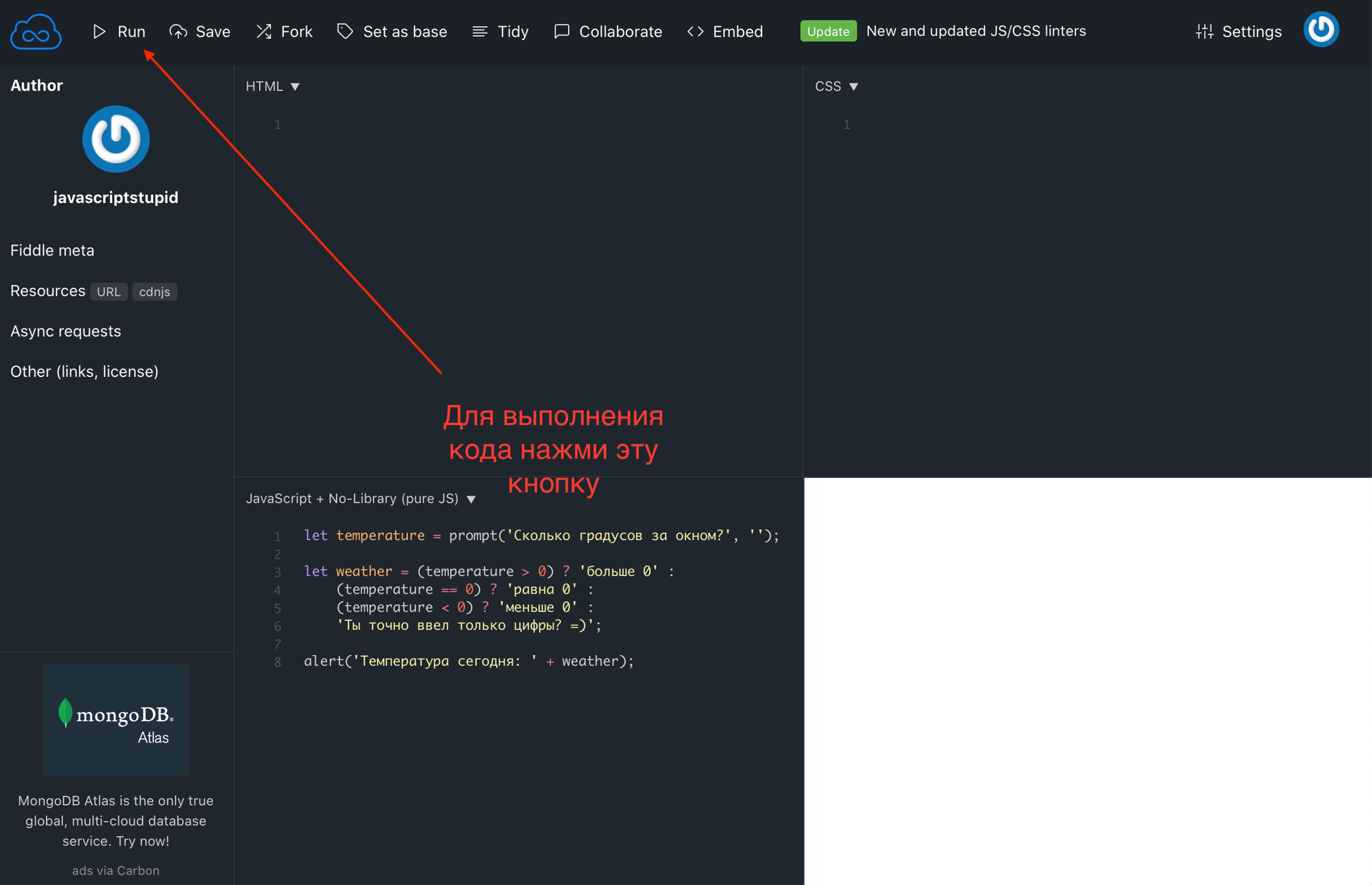
Думаю, что на сегодня достаточно. В нескольких местах оставил ссылки на куски кода в онлайн-редакторе и подписал их «живой пример». Ты можешь перейти по ссылкам, посмотреть код и запустить его нажав кнопку Run

Домашнее задание
Что выведется на экран, если выполнить данный код:
2. Используя if .. else, напиши код, который задаст пользователю вопрос (с помощью prompt()) и примет от него ответ. В зависимости от ответа, выведи на экран с помощью alert(): если пользователю больше или равно 18, то выведи: «вам разрешено посещение сайта; »если пользователю меньше 18, то выведи: «вам запрещено посещение сайта»;
3. Самостоятельно потренируйся с тернарным оператором ?
Выполненным домашним заданием вы можете поделиться в комментариях к этому уроку.
Last updated